Neither one nor Many
Software engineering blog about my projects, geometry, visualization and music.
While thinking about a Qt application that I also wanted to create a Web-version for, I experimented a bit with the “lazy man's approach”. I was wondering if I could simply “bridge” from Qt app to Browser in an easy way.
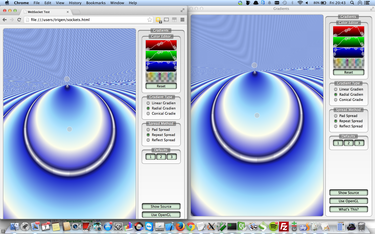
So I created the following proof of concept (Note that this is not just an image, use your mouse to interact):
You can control above window from your browser, it doesn’t always feel like a real-time experience yet though (mind that it's hosted on a very weak server). I took one of the Qt Examples (gradients), stripped it down a bit and wrote a simple plugin. This plugin once loaded, exposes the graphics through a Websocket to the browser and provides an API for handling mouse behaviours. For the graphics currently PNG images are transferred over the Websocket.


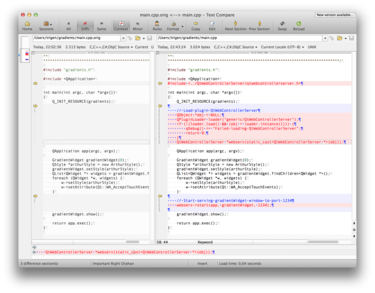
The required patch in main.cpp (for gradients) and an example running locally.
Streaming
Then thinking about steps on how to improve this, I encountered some really cool Javascript stuff! My next idea was to find a way to stream the window instead of working with PNG images. I didn’t pursue this through.
One of my frustrations with the web is that there is still not a real standard for streaming with HTML5. Then I found someone who implemented an MPEG1 decoder in javascript and uses that for streaming: http://phoboslab.org/log/2013/09/html5-live-video-streaming-via-websockets
I experimented a bit with hooking up my Raspberry Pi Camera on it and I got it working with < 100ms delay, so it’s a nice solution. Only perk is that it doesn’t support sound.
Compiled to Javascript (emscripten-qt)
jsmpeg is a MPEG1 Decoder, written in JavaScript. It's "hand ported", i.e. not compiled with emscripten or similar. This will probably make it obsolete with the advent of asmjs.
Reading that I further investigated emscripten, demos here. And also encountered emscripten-qt(!), view some demos here.
I didn't get it to work on my own system(s) unfortunately (OSX 10.9.4 and an Ubuntu server). I might attempt on it again later, see if I can include the gradients example compiled to the browser .
How emscripten-qt basically works is: it uses a slightly older version of Qt and patches it (I think heavily), it also requires a patched main() in the Qt app. It uses LLVM to compile your application from C++ not to a binary like you'd normally do, but to an assembly for use with asm.js. The end result is quite awesome, with some Javascript your Qt program running in the browser, completely client-side. (Some stuff won't be supported like Network).
asm.js was originally a Research project at Mozilla and modern browsers will support it. There is a chance that asm.js will be supported natively in the future, but it's already very fast.
Download + sourcecode
See https://bitbucket.org/rayburgemeestre/qwebcontrollerserverplugin.
git clone git@bitbucket.org:rayburgemeestre/qwebcontrollerserverplugin.git
cd qwebcontrollerserverplugin
cmake .
make
make install
cd example/gradients
cmake .
make
./gradientsOr use an IDE, QCreator should work out of the box, and one that supports CMake will probably too (I tested with CLion).


EBPF Flamegraphs C++ Ubuntu 20.04