Neither one nor Many
Software engineering blog about my projects, geometry, visualization and music.
There are a few things I figured out how to do, and I seem to use them on a regular basis. For these snippets I have to search through my projects every now and then, to find them, and it would be a lot easier if I kept them somewhere listed. Hopefully you will find something useful as well.
Clearing a sizer
I usually make master/detail screens where the detail list is a vertical sizer with stuff on it. Usually a panel with more stuff on it. Every now and then you may want to clear it. I use:
while (theSizer->GetChildren().GetCount() > 0) {
theSizer->GetItem(static_cast<size_t>(0))->DeleteWindows();
theSizer->Remove(0);
}
// populate the sizer again maybe
sizerChangelogItems->Layout();You might want to surround the code with Freeze() and Thaw() for performance.
Hiding and showing a panel on an AUI frame
This is more of a note I keep forgetting about: Instead of calling the Hide() and Show() on the window (panel) itself (which compiles). Use the following:
someWindow->GetAuiManager().GetPane(someWindow->splitterwindow1).Show(false);
someWindow->GetAuiManager().GetPane(someWindow->panel1).Show(true);
someWindow->GetAuiManager().Update();Using dropdowns with object data.
I use wxChoice a lot, I especially like that the items themselves can refer to anything. Typically how I initialize a choicebox:
wxChoice *choice = ...;
Object *someObject = ...;
for (...) {
choice->Append("object 1", (void *)someObject);
}
choice->SetStringSelection("object 1");Then usually I have an event that triggers on the selection of an item in the choicebox. In the event I first get the wxChoice, then cast the client data for the selected item to the object pointed to:
void SomeWindow::OnChoiceSelected( wxCommandEvent& event )
{
wxChoice *choice = static_cast<wxChoice *>(event.GetEventObject());
Object *someObject = static_cast<Object *>(choice->GetClientData(choice->GetSelection()));
if (someObject != NULL) {
//...
}
}Directory functions
wxString resdir(RESOURCE_DIR);
if (!::wxDirExists(resdir)) {
throw std::runtime_error("resources dir not found");
}
wxDir dir(resdir);
if ( !dir.IsOpened() ) {
throw std::runtime_error("resources directory could not be opened");
}
wxString filename;
bool cont = dir.GetFirst(&filename);
while ( cont ) {
int lastdot = filename.Find('.', true);
if (lastdot != wxNOT_FOUND) {
wxString name(filename.SubString(0, lastdot - 1));
wxString ext(filename.SubString(lastdot + 1, filename.Length()));
if (!ext.compare(_T("cpp"))) {
...
} else {
...
}
}
cont = dir.GetNext(&filename);
}
Write to file function
wxFile article(markdownfilename, wxFile::write);
if (!article.IsOpened()) {
throw std::runtime_error("main.md could not be opened for writing");
}
article.Write(textctrlArticleBody->GetValue());
article.Close();
Today I moved from my "127 machine" (localhost) to an Amazon EC2 server.
First I tried the Amazon Linux AMI (32-bit) micro, but it was to difficult to get GTK working. Package manager was yum, which is nice, but a few packages I needed weren't available, decided to check another AMI out.
Found SUSE AMI (32-bit) on micro, package manager is zypper, and works like a charm. GTK was already installed on this one. Everything is up and running.
I've used Debian for a lot of years for personal use and at work, and henceforth became accustomed to Debian. I'm actually finding out SUSE isn't that bad either!
On my local machine GTK was ugly by default, so I immediately changed the theme to something less hideous. On this SUSE AMI the default GTK is pretty fancy, although the fonts were missing ;)
What annoys me is that forwarding X11 over the internet is slower than I expected. Editting text inside the forwarded "ArticleManager" isn't particularly fast. Still love my weird blogging system though!

The original wallpaper by ~Pocket7878 on devianART was designed for a 1024 x 768 pixels resolution. I have 1280 x 1024. And although even that is probably considered small, created a 1280 x 1024 version. Just by creating a new canvas with the surrounding color and centered his wallpaper on top of it (so not by upscaling). The mascotte is of course by Conrad Barski (author of Land of lisp)

This is how the text is structured (excerpt)
The Commentary 147
1. The exposition of the root verses 147
2. The meaning of the title 147
2. The homage of the translator 150
2. The text itself 151
3. An examination and establishment of the two truths 151
4. The two truths identified 151
5. A demonstration that no entities exist on the ultimate level 151
6. The main argument of the Madhyamakalankara (stanza I) 151
7. An investigation of the subject of the probative argument 152
7. An investigation of the argument 153
8. A Prasangika or a Svatantrika argument? 153
You may think this isn't so bad, but this goes on for a few levels more, especially in the first part of the book. Sometimes this reaches a depth of 21 levels. That would mean that using more regular numbering you would get sections like 1.2.1.2.2.2.1.1.2, and worse.
I wrote a little Lisp program to parse this outline lines-of-text.
And output it with proper indenting. Output for (print-tree 4)
The Commentary 147
1 The exposition of the root verses 147
2 The meaning of the title 147
2 The homage of the translator 150
2 The text itself 151
3 An examination and establishment of the two truths 151
4 The two truths identified 151
4 Answers to objections made to this distinction of the two truths 293
4 The benefits of understanding the two truths correctly 337
3 The conclusion: a eulogy of this approach to the two truths 361
4 An outline of the tradition in which the Chittamatra and Madhyamaka (..)
4 In praise of this path 363
2 The conclusion 377
3 The author's colophon 377
3 The colophon of the translators 377
3 Colophon of Mipham Rinpoche 381
1 The necessity for the explanation of the root verses 378
Will update this post as soon as I've made an interactive version of this tree, which I consider of great value maintaining an overview text's structure.
I am considering testing either Wt, the C++ Web toolkit or CppCMS, a C++ Web Development Framework in the process. Then i'll probably make some small C++ program for this, and use it as cgi in Mongoose (g++ outline.cpp -o outline.cgi!).

My two favourite libraries ever
Allegro is a game programming library for C/C++ developers distributed freely, supporting the following platforms: Unix (Linux, FreeBSD, etc.), Windows, MacOS X and Haiku/BeOS. (...) source
wxWidgets is a C++ library that lets developers create applications for Windows, OS X, Linux and UNIX on 32-bit and 64-bit architectures as well as several mobile platforms including Windows Mobile, iPhone SDK and embedded GTK+. (...) source
The required code summarized
I include allegro before wxWidgets, not sure if that matters, but what does matter is: the workaround regarding the RGB define, the use of winalleg.h instead of windows.h (needed to avoid conflict between allegro and windows.h); and disabling the 'magic' main() in allegro (wxWidgets' main is used):
#define ALLEGRO_NO_MAGIC_MAIN
#define RGB AL_RGB
#include <allegro.h>
#include <winalleg.h>
#undef RGB
Then I initialize allegro like this in OnCreate() of your wxWidgets application:
install_allegro(SYSTEM_NONE, &errno, NULL);
set_palette(desktop_palette); // example
set_color_depth(32); // example
You could draw allegro BITMAP's to wxStaticBitmap's in the OnPaint() event of the wxWidgets window. But you'll have to decide for yourself what method is most appropriate for your project.
wxPaintDC dc(wxDynamicCast(event.GetEventObject(), wxWindow));
// you probably already have the wxPaintDC
// Found the following code by searching for a very long time in the
// wxWidgets source code ;)
WXHDC wxHDC = wxPaintDC::FindDCInCache((wxWindow*) event.GetEventObject());
HDC hDC = (HDC) wxHDC;
... // do your thing here
draw_to_hdc(hDC, allegroBitmap, 0, 0);
// where allegroBitmap is a valid "BITMAP *"
It took me a while to figure out how I could use draw_to_hdc like this. It's not that obvious (see allegro forums). Others have been struggling with drawing allego bitmaps on wxStaticBitmaps. This method will still yield you quite a high fps count.
Known issues
wxWidgets eventloop--or apparently random--crashes I have experienced some weird behaviour with using allegro with wxWidgets. There have been cases, that although allegro was initialized, in a separate window allegro seems to fail after calls to save_bmp(). Not in the function itself, but even weirder, after having called save_bmp() more than once, eventually the wxWidgets event handling system crashed, complaining about unhandled events. I guess something really wasn't properly initialized (although everything seemed to work, drawing, saving, etc.)
If you experience this, just initialize allegro in that window's OnCreate(), it should fix the problem. Maybe it has to do something with threading, that would explain why allegro has to be initialized (in that thread).
Assembly optimized {get|put}pixel crashes With _getpixel32() and _putpixel32() assembly, the optimized versions of getpixel() and putpixel(). For me these didn't work properly on 64-bit windows environments. After turning off some compiler optimizations the problem seemed to go away.
Non-assembly optimized {get|put}pixel crashes Continuing on the previous, if you replace _getpixel32 with getpixel, you may need to explicitely set a blending mode for 64-bit environments. Somehow I didn't do that, and as the non-assembly optimized getpixel function does bounds checking and blending modes, this became important.
[Edit 22-nov-2010: Just remembered this, but didn't verify it. It may have
something to do with calling drawing_mode(..), and not setting a specific
blending mode like set_trans_blender(..). Setting one of those, or instead
of drawing_mode and set_trans_blender a call to solid_mode(), would fix it.]
[Edit 29-01-2012: By the way. Allegro 5 integrates a little easier with wxWidgets, although come to think of it, I had to grep the source, or more specifically the examples directory in order to get the functions needed to render on a wxStaticBitmap though. I'll create a post for it: TODO]

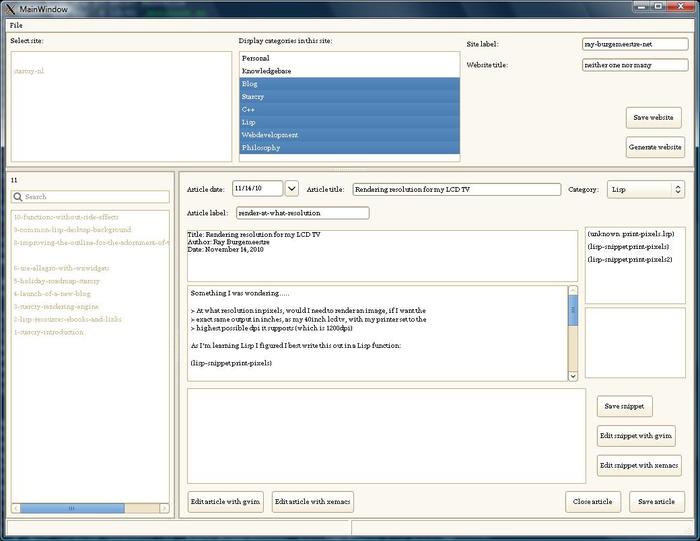
What's new about this blog??
Hopefully some ideas on this blog will be new, or just fun. It's also for myself to keep a track of certain stuff. About the blog itself, it doesn't use typical blog or CMS software. It uses C++, and has interfaces to other tools. I created this system in a few hours this weekend, it's quite minimal.
How does it work? I have to run Xming on my windows box, and request from the administration panel of the blog a management console. This opens a C++ program developed using DialogBlocks (my best software-buy ever!!) / wxWidgets. In this application I can add sites, and choose what categories should be dispatched to it. This is the weirdest part I guess, no regular login + management through a webinterface.
Why do I do it like this? First of all I don't like to write HTML. That's why I can define a (simple) site template with a HAML and SASS, and add some markers in it for replacement.
Demo snippet from the screenshot:
(defun factorial (n)
(if (<= n 1)
1
(* n (factorial (- n 1)))))
The editor simply has a listing of articles, which are stored in multimarkdown syntax. (note: this format is actually easily converted to LaTeX pdf documents as well!(works like a charm)). I have made some facilities to make it easy to add i.e. C++ or other code-snippets (they can be editted in separate files). Using this code prettifyer by Mike Samuel. They will be represented by a string like (lisp-code filename), and if I use that in the markdown document it will place syntax highlighted code with the snippet there. I made something similar for images and some meta-data with regards to the articles is stored using TinyXML.
In the editor I can request gvim or xemacs to edit the markdown (or a snippet), or use the one build-in.
Lastly, I can (re)generate (parts of- or the entire-)website. It will convert HAML files to HTML. Markdown to HTML. Merge the snippets, merge articles with main html. And the website is updated.
Update 19-7-2012
- Now it processes all JPG's through imageconvert to compress them better, something similar for PNG's
- Minifies the CSS and Javascript (also combines them where possible)

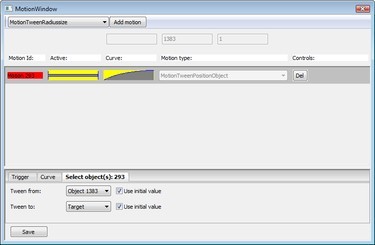
The engine supports correct rendering of motionblur for objects. (view more about it at TGLTLSBFSSP: Motion Blur) The implementation is now pretty efficient, and works well for all kinds of objects with all kinds of textures, etc.. It isn't fast enough for realtime rendering, you'd probably need to use hardware acceleration for that, or false motionblur.
The settings used for the object in the movie:


Quote from Wikipedia:
In computer science, functional programming is a programming paradigm that treats computation as the evaluation of mathematical functions and avoids state and mutable data. It emphasizes the application of functions, in contrast to the imperative programming style, which emphasizes changes in state.[1]
In practice, the difference between a mathematical function and the notion of a "function" used in imperative programming is that imperative functions can have side effects, changing the value of already calculated computations. (...) Conversely, in functional code, the output value of a function depends only on the arguments that are input to the function, so calling a function f twice with the same value for an argument x will produce the same result f(x) both times.
Lisp e-books
- Practical Common Lisp by Peter Seibel.
- Common Lisp: A Gentle Introduction to Symbolic Computation by David S. Touretzky.
- Succesful Lisp by David B. Lamkins..
I've started with gentle --actually a really old book--and have planned to read pcl second. [Edit 23-11-2010, now actually bought a used copy as well!]

Enable wake-on-lan on Linux Debian
Source = http://www.oger-partners.be/?q=node/60 I have an asus motherboard with an integrated NIC. Integrated NICs on recent motherboards have WOL capability. I hope yours has too, otherwise you may have to obtain some kind of wire to connect the NIC to the motherboard.
- Read up on WOL on wikipedia.
- Download ethtool (f.e. apt-get install ethtool)
- The command 'ethtool eth0' should yield the output 'Supports Wake-on: g'. 'g' means the NIC can read the magic packet.
- Make a shell script to enable WOL with ethtool, put this command in it: /usr/sbin/ethtool -s eth0 wol g
- Change your /etc/network/interfaces so this script is executed each time the interface is brought up.
- The tricky part was finding out why the settings set with ethtool were thrown away with each reboot. The answer lies in the /etc/init.d/halt script. Remove the '-i' from the halt command at the end of the script so the interfaces are not affected.
Good luck. :-)
Tool used in windows
Leeched from= http://www.depicus.com/download.aspx?product=gui
View attachments for word document I made with instructions for starting up ILLYRIA

Settings for Tide graph Casio G-Shock GLX 150
Deploying owncloud via Helm on Kubernetes
How to print an endlessly folding card
i3 floating point window resize percentage wise and centered
My visit to Meeting C++ 2016!
Kerberizing Cloudera Manager
How to screen capture in Windows 10 with HiDPI support
Profiling and visualizing with GNU strace
How to "inspect element" XUL applications
How to debug XUL applications
Circlix Clock
Improve performance Jetbrains IDE when working on remote machine
Enable fsnotifier for Jetbrains IDE's like PyCharm over NFS/SSHFS network share
Nagios 4 + Nagvis + Nagiosgraph + Nagios plugins Dockerfile / Docker image
Qt Applications in Browser
Tweak Battle....
Example rendered video
Zend server And the Return of the Oracle Instant Client
Visualize Issue Ranks in Atlassian Jira Agile board
PhpStorm or IntelliJ suddenly hangs / freezes / keyboard not responsive/ unresponsive while editing in Linux / Ubuntu
Deflate and Gzip compress and decompress functions
Optimizing your website for performance
Lame PHP Parser, visualization and how cool hhvm is!
PHP Benelux 2014
Use cache in http proxy for debugging in webdevelopment
Install NVIDIA proprietary drivers in Ubuntu 13.10 or Linux mint 15/16
Free HTTP proxy for debugging purposes with GUI
Away- nicknames coloring in nicklist mIRC
Visual studio shortcut keys / settings
Raspberry pi camera streaming with crtmpserver test
Video streaming from code with SFML and ffmpeg
![nl][] Dutch PHP Conference 2013
![nl][] Tweakers fotoalbum images uploader
sanitizer - a shortcut key app with explorer integration
benchmarklib: a small benchmarking library
![nl][] watermarker tool
Fixing slow phpmyadmin by rewriting queries using mysql-proxy
ksh "pushd .", "popd" and "dirs" commands
Generating gradients
spf13 vim distribution
phpfolding.vim : Automatic folding of PHP functions, classes,.. (also folds related PhpDoc)
Visualizing (inverse) square root optimizations
Configure highlight weechat in screen and putty
Meta log monitor (or scriptable tail with GUI)
Firefox select behaviour and H264 support
Cool way to provide multiple iterators for your class (C++)
X, Y to Latitude + Longitude functions for (google) maps
PhpStorm and Ideavim {Escape,C-c,C-[} responsiveness
Tweakers logo test
Firebird IBPP use in non-unicode project
Automatic nickname in channel and nicklist colouring in mIRC
Allegro 5 separate process for rendering
Allegro 5 and wxWidgets example
Proxy securely through ANY corporate proxy/firewall
GNU Screen Navigator V2
Some CGI "tips"
Inline printf compatible with char *
Render on top of mplayer using custom window
Starcry rendered videos
Behaviours engine
DialogBlocks Howto
Compiling with DialogBlocks
Git, github, Mercurial, bitbucket
SuperMouser - mouseless navigation
Collection of wallpapers
BASE64 COMMANDLINE
Singleton notepad.exe
Starcry rendered frame images
GNU Screen Navigator
PHP debugging in practice!
Photoshop blenders for allegro
Launch of yet another blog ii
Common Lisp wallpaper
Improving the outline for the Adornment of the Middle Way
Using allegro with wxWidgets
Launch of yet another blog
Motion blur
Functional programming
Enable wake-on-lan on Linux Debian (4.0)
EBPF Flamegraphs C++ Ubuntu 20.04